
Az Inspect Element, más néven Inspect, egy sokoldalú, böngészőkbe épített eszköz. A közkeletű tévhitekkel ellentétben ez ugyanolyan értékes a tervezők és fejlesztők számára, mint az alkalmi felhasználók számára. Alkalmi felhasználóként használhatja az Inspect Elementet macOS-eszközökön, hogy többet tudjon meg egy weboldalról, kinyerhet bizonyos információkat vagy adatokat egy weboldalról, vagy módosíthatja a weboldal tartalmát.

Olvass tovább, és megmutatom, hogyan használhatod az Inspect Element-et Mac-en.
Tartalomjegyzék
Mi az az Elem ellenőrzése?
Ha mindig is azon töprengett, hogy mitől működik egy webhely, beleértve azt is, amelyen éppen tartózkodik, íme egy analógia, amely segíthet. Gondoljon a webhelyre úgy, mint egy épületre: a szerkezetet és a keretet HTML és JavaScript segítségével alakították ki, míg a CSS hozzáadja a festéket és a dekorációt.
Az Inspect Element lehetővé teszi a rétegek visszahúzását, hogy megtekinthesse bármely weboldal tervrajzát. De ennél többről van szó, és az Inspect Element segítségével egy csomó egyéb dolgot is elvégezhet, például:
- Hibakeresési hibák a kódban: Gyorsan ellenőrizheti és megoldhatja a HTML, CSS vagy JavaScript problémákat.
- Tesztelje a tervezési változtatásokat: Még az elrendezésekkel, színekkel és betűtípusokkal is kísérletezhet.
- A webhely teljesítményének elemzése: Ellenőrizheti a webhely reagálóképességét, és megértheti a betöltési viselkedést.
- Elemek másolása: Könnyedén megragadhat szövegeket, képeket vagy stílusokat a webhelyekről, amennyiben nem sért semmit.
- Tartalom ideiglenes módosítása: szerkeszthet szöveget, képeket vagy más elemeket, amelyek valós időben tükröződnek.
- A SEO megértése: Elemezheti a metacímkéket, fejléceket (H1, H2, H3…) és a kulcsszavak elhelyezését.
Az Inspect Element elérése különböző böngészőkben
Most, hogy már van egy alapötlete arról, hogy az Inspect Element mire képes, nézzük meg, hogyan használhatja azt Mac számítógépén különböző böngészőkben. Az Inspect Element olyan népszerű böngészőkben használható, mint a Safari, a Chrome és a Firefox. Megmutatom, hogyan.
A Safariban
- Nyissa meg a Safarit.
- Kattintson a Safari elemre a felső menüsorban, és válassza a Beállítások lehetőséget.

- Lépjen a Speciális lapra, és győződjön meg arról, hogy engedélyezte a Funkciók megjelenítése webfejlesztőknek lehetőséget.

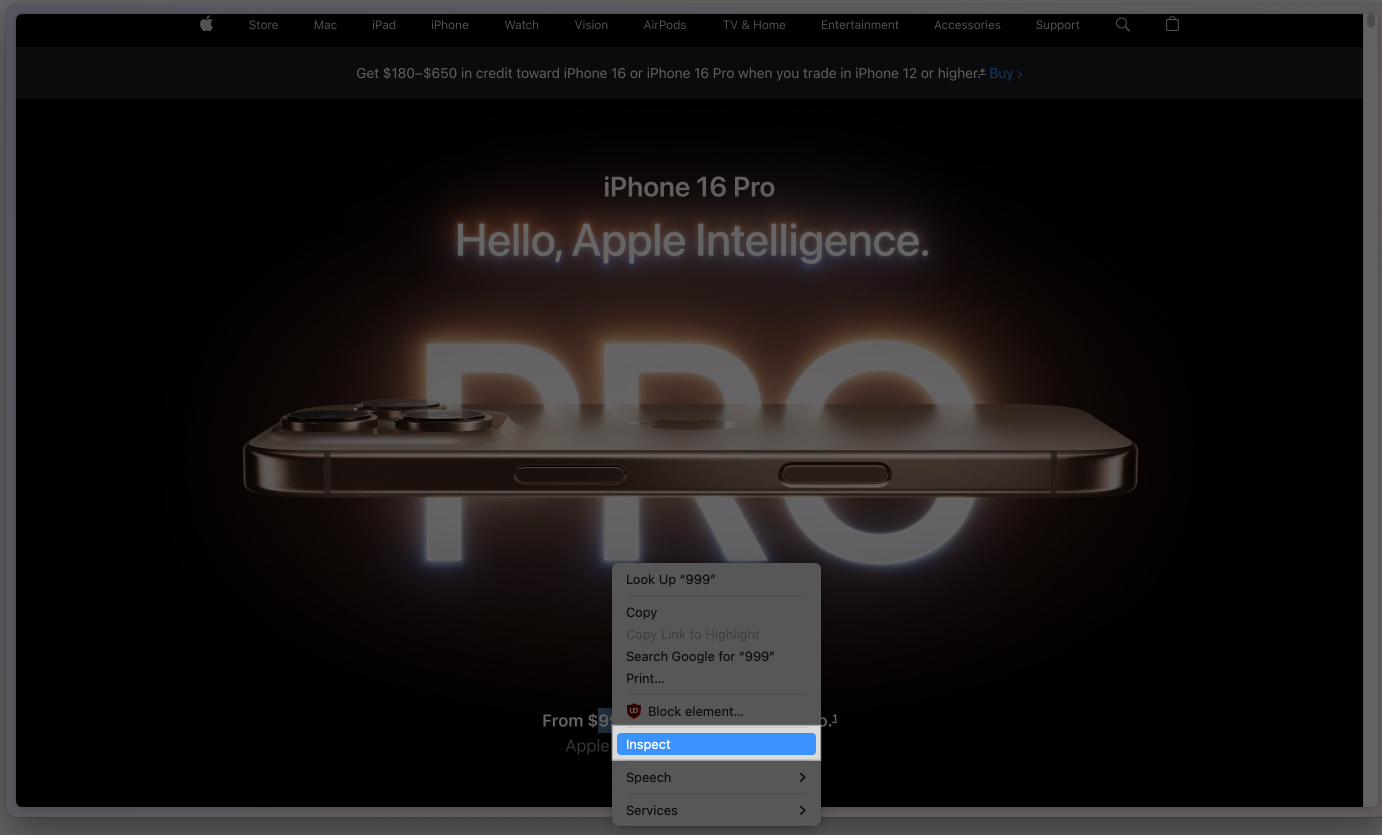
- Nyissa meg az elemezni vagy módosítani kívánt weboldalt, kattintson a Control billentyűt lenyomva tartva bármelyik elemre, és válassza az Elem vizsgálata lehetőséget.
Chrome-on
- Nyissa meg a Chrome-ot, és lépjen az ellenőrizni kívánt weboldalra.
- A Control billentyűt lenyomva tartva kattintson bárhol az oldalon, és válassza a Vizsgálat lehetőséget. Alternatív megoldásként használhatja a Command+Option+I billentyűparancsot a DevTools panel megjelenítéséhez.

Firefoxon
- Nyissa meg a Firefoxot, és lépjen a megtekinteni kívánt webhelyre.
- A Control billentyűt lenyomva tartva kattintson bármelyik elemre, és válassza a Vizsgálat lehetőséget. Vagy használja a Command+Option+I billentyűkombinációt a Fejlesztői eszközök megjelenítéséhez.
Az Inspect Element használata weboldal módosításához
Amint már említettük, az Inspect Element segítségével ideiglenesen szerkesztheti a webhely tartalmát, ami hasznos lehet tervezési kísérletezéshez, változtatások teszteléséhez vagy csak csínytevésekhez. Ezt a következőképpen teheti meg.
Szöveg szerkesztése egy weboldalon
- Nyissa meg a weboldalt, és válassza ki a módosítani kívánt szöveget.
- A Control billentyűt lenyomva tartva kattintson a szövegre, és válassza a Vizsgálat lehetőséget.

- Ekkor a kiválasztott elem HTML-kódja kiemelve jelenik meg a Fejlesztői eszközök panelen. Kattintson rá, írja be az új szöveget, és nyomja meg a Vissza gombot.

A módosítások azonnal megjelennek a weboldalon. Azonban vegye figyelembe, hogy ezek átmenetiek.

Képek módosítása egy weboldalon
- A Control billentyűt lenyomva tartva kattintson a módosítani kívánt képre, és válassza a Vizsgálat lehetőséget.
- A Fejlesztői eszközök panelen keresse meg az src attribútummal rendelkező címkét. (Itt az src a kép forrását jelenti.)

- Cserélje ki az src attribútum URL-jét a megjeleníteni kívánt új kép URL-jére.
- Nyomja meg a Return gombot, és a kép azonnal frissül.

Módosítsa a színeket és stílusokat
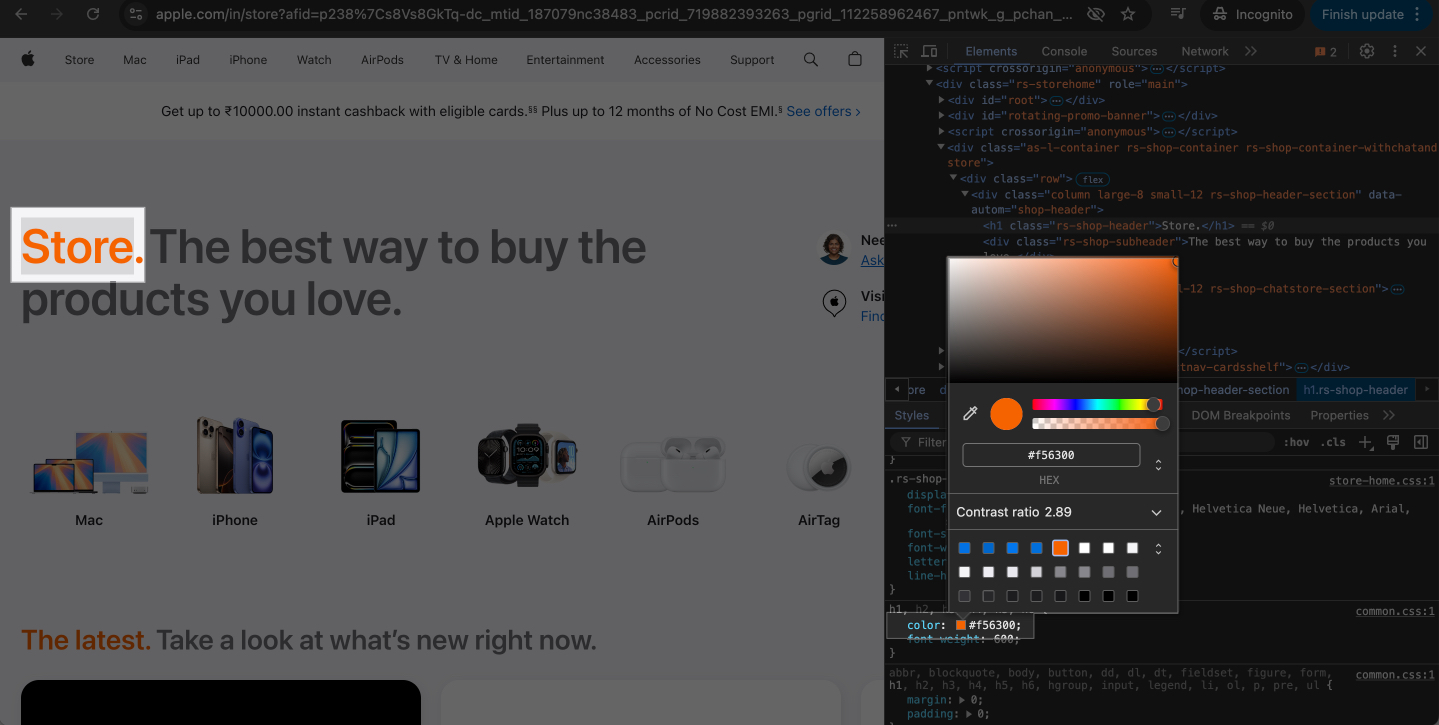
- A Control billentyűt lenyomva tartva kattintson arra az elemre, amelynek stílusát módosítani szeretné, és válassza a Vizsgálat lehetőséget.
- Keresse meg a Stílusok részt a Fejlesztői eszközök panelen.

- Szerkessze a CSS-tulajdonságokat, például a színt, a betűméretet vagy a háttérszínt közvetlenül a panelen. Ki lehet nézni HTML színkódok hogy gyorsan megkapja a HTML színkódokat.

Cserélje ki a hiperhivatkozásokat
- A Control billentyűt lenyomva tartva kattintson egy hiperhivatkozásra, és válassza a Vizsgálat lehetőséget.
- Keresse meg a címkét a HTML-ben a href attribútummal.
- Módosítsa a href értéket egy másik URL-re, és nyomja meg az Enter billentyűt.
- Kattintson a módosított hivatkozásra az új cél teszteléséhez.
Kijelentkezés…
Ahogy az imént látta, az Inspect Element Mac gépen egyszerűen használható különféle manipulációk és műveletek végrehajtására egy weboldalon. Természetesen eleinte megfélemlítve érezheti magát, ha a webhely kódját nézi, de ahogy egyre gyakrabban használja az eszközt, úgy érzi, megnyugszik, és sokkal többre lesz képes, mint amit az útmutatóban leírtunk.
GYIK
Nem, a változások csak az Ön oldalán láthatók, és az oldal frissítésekor eltűnnek. Nincsenek hatással a tényleges webhelyre vagy más felhasználókra.
Az Inspect Element segítségével megtudhatja, hogyan működnek a webhelyek, vagy kísérletezhet a tervezéssel. A webhely kódjának másolása, a korlátozások megkerülése vagy az adathalászat azonban illegális lehet, és bajba kerülhet, attól függően, hogy hol él.
Egy elem törlése az Elem vizsgálatban csak ideiglenesen rejti el. Az oldal frissítésével mindent visszaállíthat az eredeti állapotba.
Bővebben:
- Safari kontra Chrome: Melyik böngésző jobb iPhone és Mac számára?
- Az alapértelmezett böngésző megváltoztatása Mac rendszeren
- A legjobb iOS emulátorok PC-re





